- តម្រូវការទុកជាមុន
- ជំហានទាំង 6 ដើម្បីបង្កើតគេហទំព័រ ពានិជ្ជកម្មអនឡាញ ពីScratchដោយ Opencart Framework
1Byte នឹងនាំអ្នកឆ្លងកាត់ដំណើរការនៃការបង្កើតគេហទំព័រ ទីផ្សាonline ផ្ទាល់ខ្លួនរបស់អ្នកពីមូលដ្ឋាននៅក្នុងមេរៀននេះ។ កុំបារម្ភប្រសិនបើអ្នកមិនដឹងអ្វីទាំងអស់អំពីការសរសេរកូដ។ គ្រាន់តែចម្លង និងបិទភ្ជាប់ជំហាននៅក្នុងមេរៀន ដើម្បីបង្កើតគេហទំព័រពាណិជ្ជកម្មអេឡិចត្រូនិកផ្ទាល់ខ្លួនរបស់អ្នក។ ប្រសិនបើ 1Byte អាចសម្រេចវាបាន អ្នកក៏អាចធ្វើបានដែរ។!

ជាមធ្យោបាយមួយដើម្បីរក្សាការបង្រៀនខ្លីៗ និងសាមញ្ញសម្រាប់អ្នកមើល 1Byte នឹងត្រូវបានបំបែកជាបីផ្នែកដាច់ដោយឡែកពីគ្នា។
- ផ្នែក 1: អ្នកនឹងរៀនពីរបៀបរៀបចំ Opencart framework នៅលើ Cloud Server របស់អ្នក។ (អ្នកនៅទីនេះ)
- ផ្នែក 2: របៀបរៀបចំ Opencart នៅលើគេហទំព័ររបស់អ្នក។
- ផ្នែក 3: រចនានិងបង្កើតគេហទំព័រ E-commerce ផ្ទាល់ខ្លួនរបស់អ្នក។
តម្រូវការទុកជាមុន
ឈ្មោះដែន
អ្វីគ្រប់យ៉ាងនៅលើអ៊ីនធឺណិតត្រូវការ a domain ឈ្មោះ។ ប្រសិនបើអ្នកមិនទាន់មានម្ចាស់ A domain ឈ្មោះ អ្នកអាចទទួលបានកិច្ចព្រមព្រៀងដ៏ល្អដោយផ្ទាល់នៅលើ 1Byte ពីនេះ។ តំណភ្ជាប់នេះ ឬគ្រាន់តែរុករកដោយផ្ទាល់ទៅកាន់គេហទំព័ររបស់យើង។ 1Byte នឹងជ្រើសរើស domain៖ នៅក្នុងមេរៀននេះ។
2. សេវាបង្ហោះគេហទំព័រ
1Byte នឹងផ្តល់ឱ្យអ្នកនូវការណែនាំចំនួន 3 ដូចខាងក្រោម:
- Shared Hosting ជា ជម្រើសល្អ ប្រសិនបើអ្នកគ្រាន់តែសាកល្បង សាកល្បង ឬការគិតគូរជាមួយក្របខ័ណ្ឌ Opencart ហើយកុំមានគម្រោងប្រើវាសម្រាប់អ្វីផ្សេងទៀត។ វានឹងជួយសន្សំសំចៃអ្នក ប៉ុន្តែការអនុវត្តនឹងទាបជាង – (ណា៎!…)
- Cloud Hosting គឺជា ជម្រើសដ៏ល្អ ប្រសិនបើអ្នកមានបំណងចាប់ផ្តើមអាជីវកម្មរបស់អ្នកនៅពីខ្នាតតូចទៅមធ្យម។ អ្នកមិនគួរចែករំលែកធនធានរបស់អ្នកជាមួយអ្នកដទៃទេ ជាពិសេសប្រសិនបើអ្នកមានគេហទំព័រអេឡិចត្រូនិក។ ព្រោះវានឹងមានផលប៉ះពាល់អវិជ្ជមានដល់ដំណើរការនៃគេហទំព័ររបស់អ្នក – (សូមណែនាំ)
- ម៉ាស៊ីនបម្រើពពក ប្រាកដជានឹងជា ជម្រើសល្អបំផុត. ត្រូវតែមាន - សម្រាប់កន្លែងចរាចរណ៍ខ្លាំង! បន្ថែមពីលើការទទួលបានអត្ថប្រយោជន៍ពីធនធានដែលខិតខំប្រឹងប្រែង ហាតវែរដែលមានស្នាមរន្ធ (Cloud Hosting) ។ ឥឡូវនេះអ្នកអាចគ្រប់គ្រងអ្វីៗគ្រប់យ៉ាងពីហេដ្ឋារចនាសម្ព័ន្ធមូលដ្ឋានរហូតដល់ផ្ទៃនៃគេហទំព័ររបស់អ្នក។ Cloud Hosting មានកំណត់នៅខាងនេះ។ សូមចងចាំថា ដំណើរការគេហទំព័ររបស់អ្នកនឹងប្រសើរឡើង ប្រសិនបើការកំណត់រចនាសម្ព័ន្ធផ្នែកhardwareមេរបស់អ្នកមានភាពរឹងមាំ។ ថ្លៃបន្តិច ប៉ុន្តែល្អគ្រប់កាក់ (penny)! – (ជម្រើសដ៏ល្អឥតខ្ចោះ)
(នៅក្នុងការបង្ហាញនេះ 1Byte នឹងប្រើ Cloud Server – Basic Cloud 2 ដើម្បីបង្ហោះ web server)
ជំហានទាំង 6 ដើម្បីបង្កើតគេហទំព័រ ពានិជ្ជកម្មអនឡាញ ពីScratchដោយ Opencart Framework
1. ដំឡើងកញ្ចប់ដែលត្រូវការ
- SSH ទៅកាន់ម៉ាស៊ីនមេរបស់អ្នកជាមួយនឹងកាសម្គាល់ដែលបានផ្តល់នៅលើអ៊ីមែលរបស់អ្នក។
- ធ្វើបច្ចុប្បន្នភាពបញ្ជីកញ្ចប់ប្រព័ន្ធ ដើម្បីធ្វើបច្ចុប្បន្នភាពកញ្ចប់ទាំងអស់ទៅកំណែដែលមានចុងក្រោយបំផុត។
$ sudo apt update -y && apt full-upgrade -y $ sudo apt install curl -y - កំណែចុងក្រោយរបស់ OpenCart គាំទ្រតែកំណែ PHP 8.0 ប៉ុណ្ណោះ។ Ubuntu 20.04 មិនមាន PHP 8.0 នៅក្នុងបញ្ជីឃ្លាំងលំនាំដើមរបស់វាទេ។ ដើម្បីដំឡើងវា បន្ថែមឃ្លាំង PHP ទៅ APT.Add
ppa:ondrej/phpឃ្លាំង។$ sudo apt -y install software-properties-common $ sudo add-apt-repository ppa:ondrej/php (Remember to press "Enter" keyboard to continue) - ធ្វើបច្ចុប្បន្នភាពកម្មវិធីគ្រប់គ្រងកញ្ចប់ប្រព័ន្ធ។
$ sudo apt update - ដំឡើង PHP 8.0 និងម៉ូឌុលជាច្រើនទៀត។
$ sudo apt install apache2 mysql-server php8.0 libapache2-mod-php8.0 php8.0-mysql php8.0-curl php8.0-xml php8.0-zip php8.0-gd php8.0-cli php8.0-fpm libapache2-mod-fcgid wget unzip -y - បើកដំណើរការ Apache2 ជាមួយ PHP-FPM ។
$ sudo a2enmod proxy_fcgi setenvif $ sudo a2enconf php8.0-fpm - ចាប់ផ្តើមសេវាកម្ម Apache ឡើងវិញ។
$ sudo systemctl restart apache2
2. បង្កើតមូលដ្ឋានទិន្នន័យ Opencart
- ចូលទៅក្នុង MySQL shell ។ នៅលើប្រអប់បញ្ចូលពាក្យសម្ងាត់គ្រាន់តែចុច បញ្ចូល ដើម្បីបន្ត។
$ sudo mysql -u root -p (Remember to input your root's password) - បង្កើតមូលដ្ឋានទិន្នន័យហៅថា
opencart.CREATE DATABASE opencart; - បង្កើតអ្នកប្រើប្រាស់ called
opencartជាមួយនឹងពាក្យសម្ងាត់StrongPassword.CREATE USER 'opencart'@'localhost' IDENTIFIED BY 'StrongPassword'; - ផ្តល់សិទ្ធិមូលដ្ឋានទិន្នន័យទាំងអស់ដល់អ្នកប្រើប្រាស់។
GRANT ALL PRIVILEGES ON opencart . * TO 'opencart'@'localhost'; - រក្សាទុកការផ្លាស់ប្តូរ។
FLUSH PRIVILEGES; - ចេញពីសែល។
exit;
ទាំងនេះគឺជាព័ត៌មានសំខាន់ៗមួយចំនួនដែលអ្នកគួរយកចិត្តទុកដាក់
- ឈ្មោះមូលដ្ឋានទិន្នន័យរបស់អ្នក៖ opencart
- ឈ្មោះអ្នកប្រើរបស់អ្នកដើម្បីចូលមូលដ្ឋានទិន្នន័យ៖ opencart
- ពាក្យសម្ងាត់របស់អ្នកដើម្បីចូលមូលដ្ឋានទិន្នន័យ៖ ពាក្យសម្ងាត់ខ្លាំង
→ ក្រោយមក ដោយផ្អែកលើព័ត៌មាននេះ។ អ្នកអាចភ្ជាប់ទៅមូលដ្ឋានទិន្នន័យរបស់អ្នក។
(តម្លៃខាងលើគ្រាន់តែជាឧទាហរណ៍ អ្នកគួរតែផ្លាស់ប្តូរវាតាមការសំរេចចិត្តរបស់អ្នក)
3. ដំឡើង Opencart
- ទាញយកកំណែ OpenCart ចុងក្រោយបង្អស់
- $ wget https://github.com/opencart/opencart/archive/refs/heads/master.zip
- ពន្លាឯកសារដែលបានទាញយក។
$ sudo unzip master.zip - បង្កើតបញ្ជីដំឡើង
/var/www/html/opencart.$ sudo mkdir /var/www/html/opencart - ផ្លាស់ទីឯកសារដែលពន្លាទៅថតដំឡើង។
$ sudo mv opencart-master/* /var/www/html/opencart - ចម្លងឯកសារកំណត់រចនាសម្ព័ន្ធ OpenCart ។
$ sudo cp /var/www/html/opencart/upload/{config-dist.php,config.php} $ sudo cp /var/www/html/opencart/upload/admin/{config-dist.php,config.php} - ផ្លាស់ប្តូរកម្មសិទ្ធិនៃបញ្ជីដំឡើង។
$ sudo chown -R www-data:www-data /var/www/html/opencart - ផ្លាស់ប្តូរការអនុញ្ញាតចូលប្រើសម្រាប់ថតដំឡើង។
$ sudo chmod -R 755 /var/www/html/opencart
4. កំណត់រចនាសម្ព័ន្ធ APACHE2
- បង្កើតឯកសារម៉ាស៊ីននិម្មិត Apache ថ្មីមួយដែលមានឈ្មោះថា
opencart.conf.$ sudo nano /etc/apache2/sites-available/opencart.confបន្ថែមកូដខាងក្រោមទៅឯកសារ។ រក្សាទុកនិងបិទឯកសារ។
ចំណាំ:ក្នុងករណីនេះ, យើងគ្រាន់តែកំណត់រចនាសម្ព័ន្ធបណ្តោះអាសន្នប៉ុណ្ណោះ HTTP (មិនមែន HTTPS ដែលមិនមានសុវត្ថិភាព) នៅលើច្រក 80 ដើម្បីទទួលបានឈ្មោះដែន 1byte-ecommerce-site.com. ក្រោយមក, យើងនឹងកំណត់រចនាសម្ព័ន្ធច្រក 443 (https, សុវត្ថិភាព) បន្ថែមទៀត និងប្តូរទិសចរាចរណ៍ចូលទាំងអស់ពីច្រក 80 ទៅច្រក 443.<រចនាប័ទ្ម span="ពណ៌: ដំបូង; ពុម្ពអក្សរ-គ្រួសារ: -អេផល-ប្រព័ន្ធ, BlinkMacSystemFont, " segoe="" ui",="" roboto,="" oxygen-sans,="" ubuntu,="" cantarell,="" "helvetica="" neue",="" sans-serif;"="">
<VirtualHost *:80> ServerAdmin [email protected] DocumentRoot /var/www/html/opencart/upload/ ServerName 1byte-ecommerce-site.com ServerAlias www.1byte-ecommerce-site.com <Directory /var/www/html/opencart/upload/> Options FollowSymLinks AllowOverride All Order allow,deny Allow from all </Directory> ErrorLog /var/log/apache2/1byte-ecommerce-site.com-error_log CustomLog /var/log/apache2/1byte-ecommerce-site.com-access_log common </VirtualHost> - បិទដំណើរការឯកសារកំណត់រចនាសម្ព័ន្ធលំនាំដើម Apache ។
$ sudo a2dissite 000-default.conf - បើកដំណើរការឯកសារកំណត់រចនាសម្ព័ន្ធ OpenCart Apache ។
$ sudo a2ensite opencart.conf - បើករបៀបសរសេរឡើងវិញ Apache ។
$ sudo a2enmod rewrite - ចាប់ផ្តើមសេវាកម្ម Apache ឡើងវិញ។
$ sudo systemctl restart apache2
5. ចូលប្រើinterfaceគេហទំព័រ Opencart
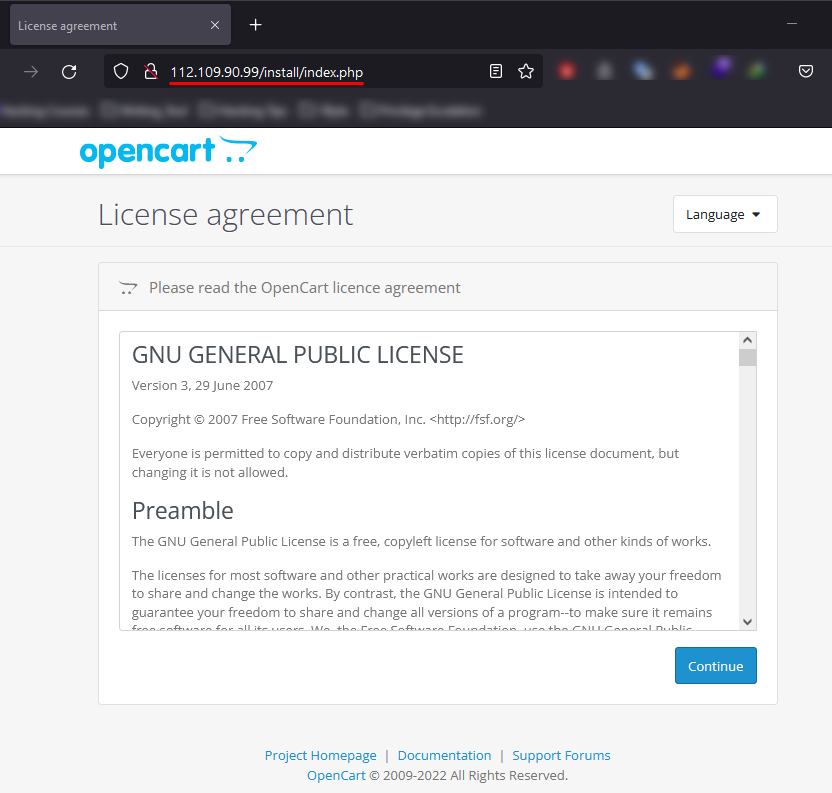
ដើម្បីចូលប្រើ OpenCart Web ចំណុចប្រទាក់ សូមចូលទៅកាន់ browser របស់អ្នក ហើយចូលទៅកាន់ http://Server_IP/។ ឧទាហរណ៍:

បន្តអានដើម្បីបញ្ចូលseriesនេះ។ នៅផ្នែកបន្ទាប់ 1Byte នឹងណែនាំអ្នកតាមរយៈការភ្ជាប់ទៅកាន់មូលដ្ឋានទិន្នន័យដែលអ្នកបានបង្កើត បង្កើតគណនីអ្នកគ្រប់គ្រង និងការកំណត់ផ្សេងទៀត។
Opencart ត្រូវបានដំឡើងនៅលើ Cloud Server របស់អ្នក ដូចដែលបានបង្ហាញក្នុងរូបភាពខាងក្រោម។
កត់ចំណាំ:
1) ការមានសញ្ញាធីកពណ៌ក្រហមនៅក្នុងជួរឈរ "Status" បង្ហាញថាកញ្ចប់ដែលបាត់ត្រូវបានដំឡើង។
2) ថតខាងក្រោមនឹងផ្ទុកទិន្នន័យគេហទំព័រទាំងអស់៖
/var/www/html/opencart
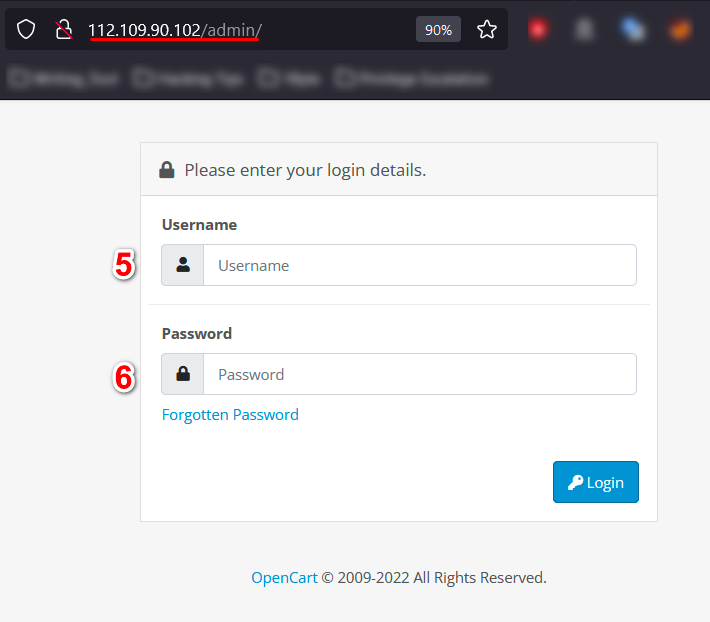
ទំព័របន្ទាប់នឹងតម្រូវឱ្យអ្នកបំពេញព័ត៌មានលម្អិតនៃមូលដ្ឋានទិន្នន័យ។ បញ្ចូលព័ត៌មានលម្អិតដែលអ្នកបានកំណត់ក្នុងមូលដ្ឋានទិន្នន័យ MySQL ហើយចុច 'បន្ត'
ចំណាំ៖ នៅជំហាននេះ យើងត្រូវយកចិត្តទុកដាក់លើចំណុចខាងក្រោម៖
- (1) + (2) + (3) + (4): តម្លៃដែលត្រូវបំពេញនឹងត្រូវយកពីខាងលើ
- (5) + (6) + (7): នេះគឺជាព័ត៌មានដែលអ្នកនឹងត្រូវចូលទៅកាន់ទំព័រគ្រប់គ្រង Opencart របស់អ្នក។ (the GUI interface).

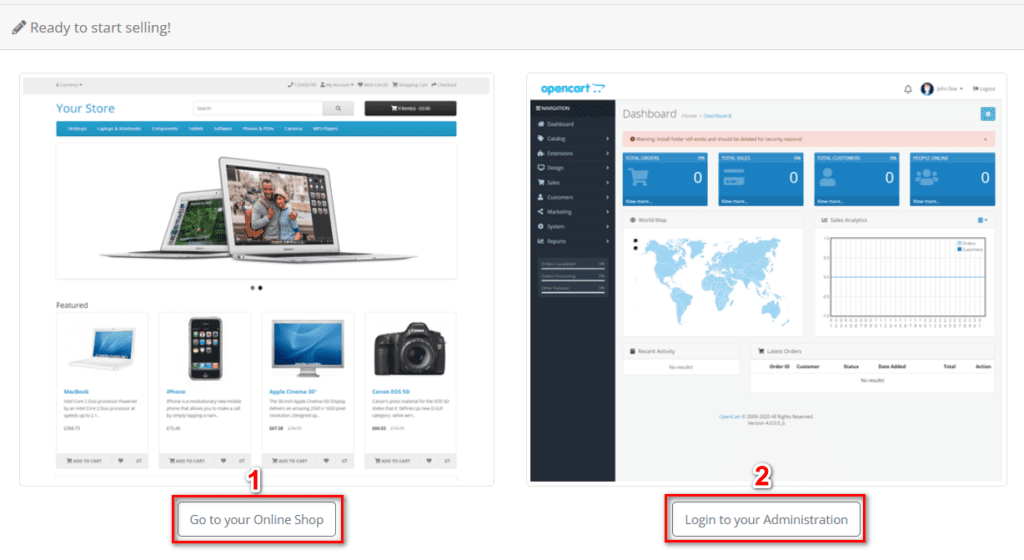
នៅពេលអ្នកចុច "បន្ត" (8) អ្នកនឹងត្រូវបានបញ្ជូនទៅគេហទំព័រដែលបង្ហាញខាងក្រោម។ នេះបញ្ជាក់ថាអ្នកបានដំឡើង និងកំណត់រចនាសម្ព័ន្ធ Opencart នៅលើគេហទំព័ររបស់អ្នកដោយជោគជ័យ។

- ចូលទៅកាន់ទំព័រ Front End ដែលអតិថិជនរបស់អ្នក (អ្នកទិញ) អាចឃើញផលិតផល និងសេវាកម្មរបស់អ្នកទាំងអស់ ដោយជ្រើសរើស ជំរើស (១)
- នៅលើកទីពីរ ជម្រើស (2)អ្នកអាចចូលទៅកាន់ទំព័រ Back Office (BO) ដែលមានតែអ្នកអាចបង្ហោះរូបភាព និងព័ត៌មានផលិតផល ផ្លាស់ប្តូរតម្លៃផលិតផល និងអ្វីៗផ្សេងទៀតដែលអតិថិជនមិនអាចមើលឃើញ ក៏ដូចជាគ្រប់គ្រងផងដែរ។
អីយ៉ា! ជាមួយនឹងនេះ យើងបានឈានដល់ទីបញ្ចប់ ហើយជួបគ្នានៅភាគបន្ទាប់!!!
6. កំណត់ឈ្មោះដែនទៅកាន់គេហទំព័ររបស់អ្នក (Cloud Server)
កត់ចំណាំ:
1Byte ណែនាំអ្នកឱ្យទិញ Domains ដោយផ្ទាល់ពីគេហទំព័រ 1Byte។ ពីព្រោះការធ្វើដូច្នេះអាចឱ្យអ្នកធ្វើតាមជំហាននីមួយៗដោយមិនមានបញ្ហា។
ប្រសិនបើអ្នកទិញ Domain Name តាមរយៈ ភាគីទីបី (មិនមែនដោយផ្ទាល់តាមរយៈសេវាកម្មរបស់ 1Byte). បន្ទាប់មក អ្នកត្រូវទៅកាន់អ្នកផ្តល់សេវានោះ។ domain គ្រប់គ្រងទំព័រ និងកំណត់រចនាសម្ព័ន្ធ កំណត់ត្រា DNS ដូចបានបង្ហាញខាងក្រោម។
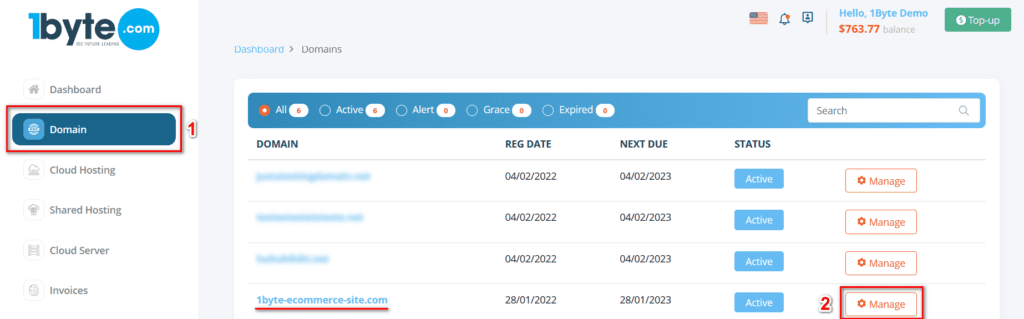
6.1 –ចូលទៅកាន់ផ្ទាំងគ្រប់គ្រងអ្នកប្រើប្រាស់ រុករកផ្នែក "ដែន" នៅម៉ឺនុយរបារខាងឆ្វេង ហើយចុចលើប៊ូតុង "គ្រប់គ្រង"

ប្រើប្រាស់ជំនាញ Cloud Computing ដ៏រឹងមាំរបស់ 1Byte ដើម្បីជំរុញអាជីវកម្មរបស់អ្នកតាមរបៀបដ៏ធំមួយ
1Byte ផ្តល់ពេញលេញ domain សេវាកម្មចុះឈ្មោះដែលរួមមានបុគ្គលិកគាំទ្រដោយយកចិត្តទុកដាក់ ការថែទាំអតិថិជនដែលមានការអប់រំ ការចំណាយសមរម្យ ក៏ដូចជា ក domain ឧបករណ៍ស្វែងរកតម្លៃ។
បង្កើនសុវត្ថិភាពលើអ៊ីនធឺណិតរបស់អ្នកជាមួយនឹងសេវាកម្ម SSL របស់ 1Byte ។ ការការពារដែលមិនអាចប្រៀបផ្ទឹមបាន ការរួមបញ្ចូលដោយគ្មានថ្នេរ និងសន្តិភាពនៃចិត្តសម្រាប់ដំណើរឌីជីថលរបស់អ្នក។
មិនថា cloud server កញ្ចប់ដែលអ្នកជ្រើសរើស អ្នកអាចពឹងផ្អែកលើ 1Byte សម្រាប់ភាពជឿជាក់ ភាពឯកជន សុវត្ថិភាព និងបទពិសោធន៍គ្មានភាពតានតឹង ដែលមានសារៈសំខាន់សម្រាប់អាជីវកម្មជោគជ័យ។
ការជ្រើសរើសពួកយើងជាអ្នកផ្តល់សេវាបង្ហោះចែករំលែករបស់អ្នកអនុញ្ញាតឱ្យអ្នកទទួលបានតម្លៃដ៏ល្អឥតខ្ចោះសម្រាប់ប្រាក់របស់អ្នក ខណៈពេលដែលរីករាយនឹងកម្រិតគុណភាព និងមុខងារដូចគ្នានឹងជម្រើសដែលមានតម្លៃថ្លៃជាង។
តាមរយៈកម្មវិធីដែលមានភាពបត់បែនខ្ពស់ 1Byte ដ៏ទំនើប cloud hosting ផ្តល់ដំណោះស្រាយដ៏អស្ចារ្យដល់អាជីវកម្មខ្នាតតូច និងមធ្យមលឿនជាងមុន សុវត្ថិភាពជាងមុន និងក្នុងតម្លៃកាត់បន្ថយ។
បន្តនាំមុខការប្រកួតប្រជែងជាមួយនឹងសេវាកម្មបង្ហោះ WordPress ប្រកបដោយភាពច្នៃប្រឌិតរបស់ 1Byte ។ ផែនការដែលសំបូរទៅដោយលក្ខណៈពិសេសរបស់យើង និងភាពជឿជាក់ដែលមិនអាចប្រៀបផ្ទឹមបានធានាថាគេហទំព័ររបស់អ្នកមានភាពលេចធ្លោ និងផ្តល់នូវបទពិសោធន៍អ្នកប្រើប្រាស់ដែលមិនអាចបំភ្លេចបាន។
ក្នុងនាមជាដៃគូ AWS ផ្លូវការ ទំនួលខុសត្រូវចម្បងមួយរបស់យើងគឺជួយអាជីវកម្មក្នុងការធ្វើទំនើបកម្មប្រតិបត្តិការរបស់ពួកគេ និងប្រើប្រាស់ច្រើនបំផុតក្នុងការធ្វើដំណើររបស់ពួកគេទៅកាន់ពពកជាមួយ AWS ។
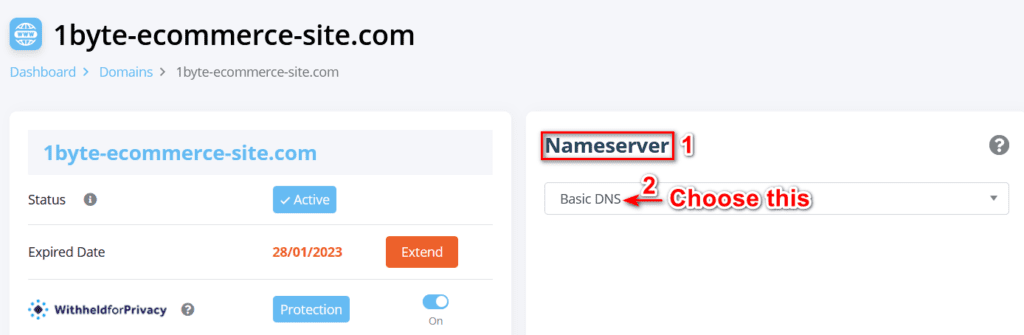
6.2 – ចង្អុលដែនរបស់អ្នកទៅកាន់ Cloud Server របស់អ្នក


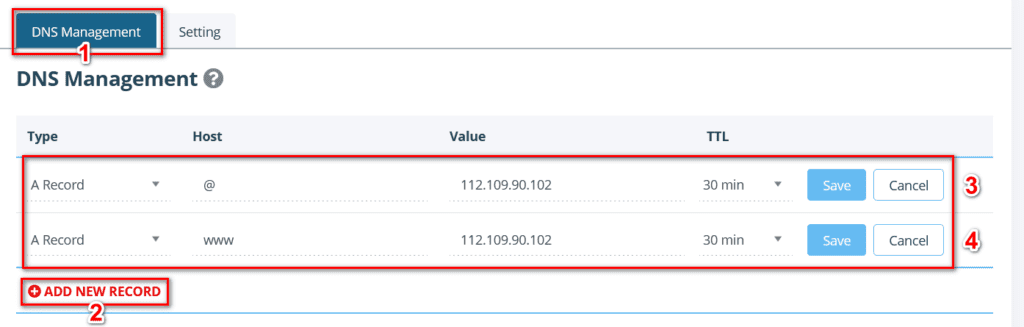
- បន្តទៅ "បន្ថែមកំណត់ត្រាថ្មី។"
- (1) នៅក្នុង "ការគ្រប់គ្រង DNS"
- (2) ផ្នែក
- បង្កើត "ពីរ"កំណត់ត្រាមួយ" ចាប់ពី "វាយបញ្ចូល"ជួរឈរ។
- ក្នុង "(ម្ចាស់ផ្ទះ"ជួរឈរ បញ្ចូល"@"និង"www"សម្រាប់ជួរនីមួយៗ
- ក្នុង "តម្លៃ” ជួរឈរ បញ្ចូលរបស់អ្នក។ អាសយដ្ឋាន IP ម៉ាស៊ីនបម្រើពពក
- ចុងក្រោយចុច "រក្សាទុក (Save)" 1.3 – ពិនិត្យមើលថាតើអាសយដ្ឋាន Cloud Server ត្រូវបានភ្ជាប់ត្រឹមត្រូវទៅ Domain ដែរឬទេ?
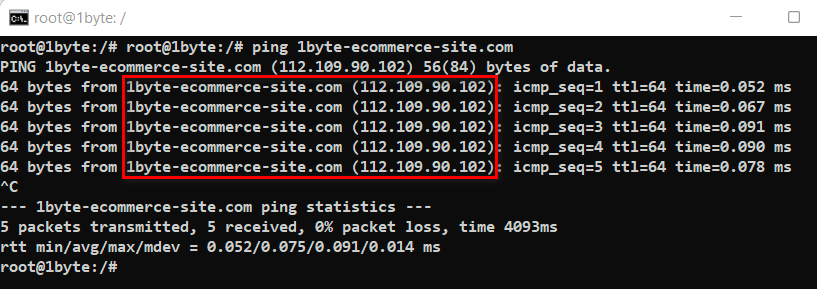
អ្នកអាចបញ្ជាក់រឿងនេះដោយផ្ញើពាក្យបញ្ជា ping ទៅកាន់របស់អ្នក។ domain; ប្រសិនបើអ្នកទទួលបានការឆ្លើយតបអាសយដ្ឋាន IP វាមានន័យថារបស់អ្នក។ domain បានចង្អុលទៅអាសយដ្ឋាន IP ម៉ាស៊ីនមេពពកដោយជោគជ័យ។

→ ឥឡូវនេះអតិថិជនអាចប្រើប្រាស់ Domain Nameដើម្បីចូលមើលគេហទំព័ររបស់អ្នក។ → បញ្ហា 1 ត្រូវបានដោះស្រាយ